Kỹ thuật xử lý URL Segment trong lập trình web
URL segment (phân đoạn URL) là các phần khác nhau của một URL, thường được sử dụng để định tuyến và xử lý các yêu cầu trên máy chủ. Việc quản lý và xử lý URL segment hiệu quả là cần thiết để tạo ra các ứng dụng web thân thiện với người dùng, dễ dàng quản lý và có khả năng mở rộng.

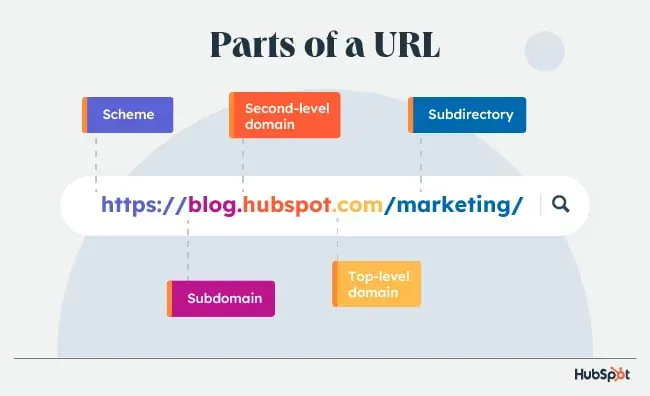
Cấu Trúc URL Segment
Một URL cơ bản có thể được chia thành nhiều phần khác nhau.
Ví dụ:
https://www.example.com/products/electronics/laptopsTrong URL này, các segment là:
https: Giao thứcwww.example.com: Tên miềnproducts: Segment đầu tiênelectronics: Segment thứ hailaptops: Segment thứ ba
Tầm Quan Trọng Của URL Segment
-
Định Tuyến (Routing) URL segment giúp định tuyến các yêu cầu từ người dùng đến đúng tài nguyên hoặc xử lý trên máy chủ. Các framework hiện đại như Express.js (Node.js), Django (Python), và Laravel (PHP) đều sử dụng URL segment để định tuyến.
-
SEO (Search Engine Optimization) Sử dụng URL segment một cách hiệu quả có thể cải thiện SEO của trang web. Các URL rõ ràng và có cấu trúc tốt giúp các công cụ tìm kiếm hiểu nội dung của trang web dễ dàng hơn.
-
Trải Nghiệm Người Dùng URL có cấu trúc rõ ràng giúp người dùng dễ dàng điều hướng và ghi nhớ.
Các Kỹ Thuật Xử Lý URL Segment
1. Sử Dụng Framework Để Định Tuyến
Express.js (Node.js)
const express = require('express');
const app = express();
app.get('/products/:category/:subCategory', (req, res) => {
const { category, subCategory } = req.params;
res.send(`Category: ${category}, SubCategory: ${subCategory}`);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
Django (Python)
from django.urls import path
from . import views
urlpatterns = [
path('products/<str:category>/<str:sub_category>/', views.product_view),
]
# views.py
from django.http import HttpResponse
def product_view(request, category, sub_category):
return HttpResponse(f'Category: {category}, SubCategory: {sub_category}')
2. Sử Dụng Query Parameters
Đôi khi, bạn có thể sử dụng các tham số truy vấn (query parameters) cùng với URL segment để xử lý các yêu cầu phức tạp hơn.
Express.js
app.get('/search', (req, res) => {
const { query } = req.query;
res.send(`Search Query: ${query}`);
});
Django
def search_view(request):
query = request.GET.get('query')
return HttpResponse(f'Search Query: {query}')
3. Dynamic Routing Với Next.js (React)
Next.js cung cấp cách tiếp cận hiện đại để xử lý các URL segment trong các ứng dụng React.
pages/products/[category]/[subCategory].js
import { useRouter } from 'next/router';
const ProductPage = () => {
const router = useRouter();
const { category, subCategory } = router.query;
return (
<div>
<h1>Category: {category}</h1>
<h2>SubCategory: {subCategory}</h2>
</div>
);
};
export default ProductPage;